Cara Mengatur Ukuran Gambar WordPress dan Mengoptimasinya

Kebanyakan pemilik situs WordPress mengupload dan menggunakan gambar yang tidak dioptimasi untuk web, dan hal ini memengaruhi tampilan dan peringkat website.
Melalui tutorial ini, Anda akan tahu mengapa optimasi ukuran gambar itu perlu. Di samping itu, Anda juga akan mempelajari cara mengatur ukuran gambar WordPress.
Isi
Alasan Mengapa Anda Harus Mengoptimasi Gambar WordPress
Jika gambar gagal atau lupa dioptimalkan, maka kecepatan website akan berkurang dan penggunaan berlebih pada bandwidth. Tahukah Anda bahwa gambar ‘menyita’ sejumlah space, dan sayangnya, sebagian besar space tidak dibutuhkan.Berikut beberapa alasan mengapa Anda harus mengoptimalkan gambar:
Loading Situs Lebih Cepat
Situs dengan kecepatan loading yang lambat hanya akan membuat para user kecewa. Bounce rate-nya akan meningkat dan pengunjung akhirnya tidak betah untuk berlama-lama di situs Anda. Kalau sudah begini, tidak mungkin, kan, Anda berharap pengunjung tetap sabar dan menunggu sampai gambar terload dengan sempurna.Hanya Membutuhkan Sedikit Space
Dalam keadaan normal, website Anda pasti tidak akan melebihi batas penggunaan yang telah ditetapkan oleh provider hosting.Namun, lebih baik lagi kalau website Anda hanya menggunakan sedikit space agar performa lebih cepat dan mulus. Bloat website akan menurun dan performa website secara otomatis meningkat. Anda pun bisa menghemat biaya server (jika Anda membayar berdasarkan biaya penyimpana).
Peringkat di Mesin Pencari Akan Naik
Google dan mesin pencari lainnya ‘tidak menyukai’ website yang loadingnya lambat.Dengan mengoptimasi gambar, performa situs Anda akan naik. Begitu pula peringkat situs Anda.
Dengan gambar yang telah dioptimasi, Google akan mengindeks dan menaikkan peringkat pencarian terhadap gambar Anda dengan cepat, yang mana hal ini merupakan dampak positif untuk traffic.
Mengoptimalkan gambar tidaklah susah dan juga tidak membutuhkan waktu yang lama. Metode ini bisa Anda lakukan pada saat senggang atau saat Anda berkutat dengan konten atau postingan. Perlu Anda ingat, gagal mengatur ukuran gambar bisa membawa dampak negatif bagi peringkat dan performa situs Anda.
Berikut ini Anda akan mempelajari cara mengatur ukuran gambar WordPress dengan tidak mengorbankan kualitas dan perfoma gambar.
5 Cara Mengoptimasi Gambar WordPress
Optimasi gambar bertujuan untuk mengurangi ukuran gambar tanpa mengorbankan kualitas gambar. Sangatlah jarang jika Anda mencari cara paling tepat dan sempurna untuk mengkompres gambar. Setidaknya, Anda harus mencari cara yang seimbang antara mengecilkan ukuran dan mempertahankan kualitas gambar.Ada banyak cara untuk mengoptimasi gambar. Bahkan Anda bisa menggabungkan beberapa metode untuk memastikan ukuran gambar sudah optimal atau belum.
1. Pilih Format File yang Tepat
Sebelum mengoptimalkan gambar WordPress, pastikan Anda memilih format file yang tepat. Format file yang Anda pilih nantinya memengaruhi keseluruhan ukuran dan kemampuan untuk mengoptimalkan gambar.Dua tipe gambar yang paling banyak dipilih adalah JPEG dan PNG.
Format JPEG biasanya digunakan untuk fotografi dan gambar umum lainnya. Hal ini dikarenakan:
- Memiliki keseluruhan ukuran gambar yang lebih kecil.
- Kualitas gambar yang bagus.
- Dapat diatur ulang ukurannya atau dikompress tanpa mengurangi kualitas gambar.
Selain PNG dan JPEG, ada banyak tipe gambar yang bisa Anda pilih. Namun, tipe-tipe gambar tersebut tidak kompatibel jika digunakan untuk gambar web, kecuali GIF. Ya, benar sekali! Format GIF belakangan ini sering wara-wiri di internet. Gambar animasi ini digunakan untuk membuat konten Anda terlihat lebih menarik. Jika Anda hendak menginsert video singkat, ubahlah video tersebut dalam format GIF dan bukannya MP4.
2. Mengkompres Gambar
Ketika hendak mengkompres gambar, Anda harus membuatnya seimbang antara kualitas hasil kompress dan ukuran gambar.Apabila Anda mengkompres gambar dengan minimal, maka hasil yang Anda dapatkan adalah gambar berukuran besar dan kualitasnya tinggi. Sebaliknya, jika Anda mengkompres gambar dengan maksimal, maka hasil yang diperoleh adalah gambar berukuran kecil dan kualitasnya menurun.
Jadi, apa yang harus Anda lakukan? Kompreslah gambar dengan seimbang. Hal ini berarti kualitas dan ukurannya haruslah setara dan tidak berat sebelah.
Jika saat ini Anda sedang mengelola website yang membutuhkan gambar dengan high-quality, misalnya situs fotografi, maka sepertinya akan sulit bagi Anda karena memerlukan waktu lebih lama untuk menyeimbangkan kualitas dan ukuran gambar. Namun, Anda bisa menggunakan pengaturan optimasi untuk masing-masing gambar.
Kami akan membahas tool berbasis desktop, tool berbasis web. dan pugin WordPress yang bisa Anda gunakan untuk mengkompres gambar tanpa merusak kualitasnya.
DIY Tool Optimasi Gambar
Tool berbasis desktop menawarkan kontrol penuh pada Anda untuk mengelola pengaturan optimasi. Jika Anda sudah terbiasa menggunakan photo editor, seperti Photoshop, maka pasti mudah bagi Anda untuk mengakuisisi cara ini.Berikut beberapa tool berbasis desktop yang paling banyak digunakan:
- Adobe Photoshop – Photoshop memiliki tool pengatur ukuran gambar bawaan sehingga dapat dioptimasi untuk diinsert ke web.
- Gimp – Tool alternatif photoshop yang bersifat gratis ini memiliki learning curve mendalam dan juga optimasi bawaan.
- Affinity Photo – Alternatif Photosop yang bisa didapatkan dengan harga lebih murah ini menawarkan fitur kompresi bawaan.
- Paint.NET – Photo editor untuk pengguna Windows ini merupakan alternatif terbaik Photoshop yang menyertakan kompresi gambar.
Tool Optimasi Gambar Otomatis
Jika Anda memilih cara yang lebih simpel dan mudah, maka Anda bisa memanfaatkan tool online yang otomatis akan mengoptimalkan gambar.Tool ini juga merupakan pilihan yang tepat apabila Anda tidak mau membuang-buang waktu mempelajari berbagai hal tentang mengedit foto di software photo editing.
JPEGmimi dan TinyPNG adalah dua dari sekian banyak tool editing photo yang berbasis web atau online.

Untuk menggunakan tool ini, Anda hanya perlu mengupload gambar atau foto dan dengan cepat, Anda akan mendapatkan hasil gambar yang sudah dioptimasi.
Jika Anda ingin menggunakan tool atau software secara offline dengan menginstallnya terlebih dulu, mungkin pilihan bisa jatuh ada ImageOptim, OptiPNG, atau Trimage.
Plugin untuk Mengkompres Gambar WordPress
Sama seperti fitur lain di WordPress, plugin juga menawarkan solusi untuk setiap masalah dan kebutuhan Anda.
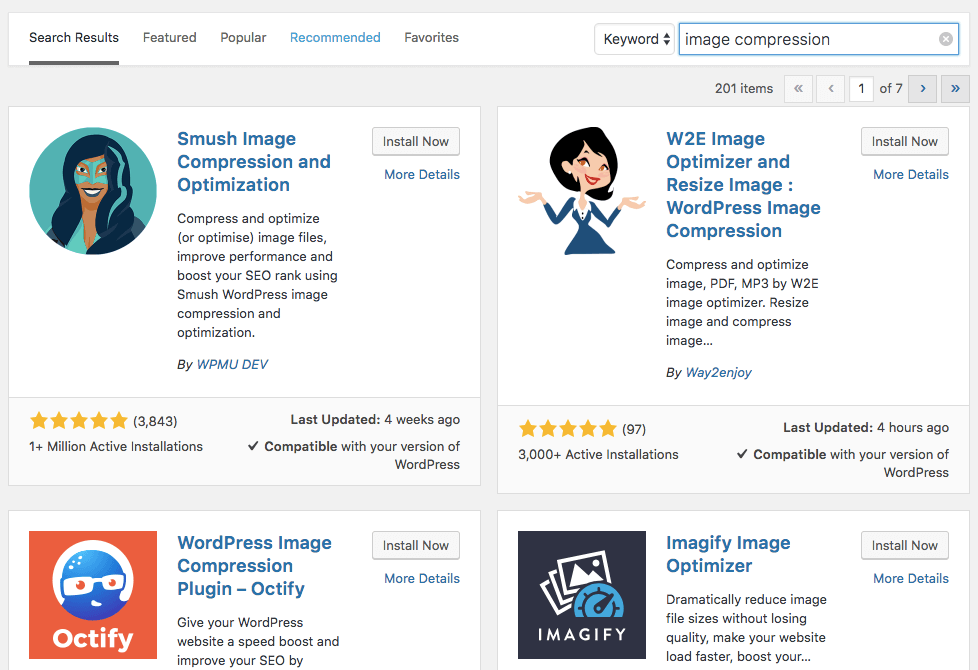
Berikut ini plugin WordPress yang akan mengatur ukuran gambar Anda saat diupload bahkan mengoptimasi gambar yang sudah ada di media library:
- Imagify Image Optimizer – Plugin ini menawarkan berbagai level kompresi, resize gambar, restore gambar, dan masih banyak lagi.
- ShortPixel Image Optimizer – Plugin gratis ini memungkinkan Anda untuk mengkompres sampai 100 gambar per bulan dan mengelola berbagai format gambar. Di samping itu, plugin ini juga memiliki fitur restore bawaan dan optimasi bulk.
- WP Smush – Plugin ini berfungsi untuk mengoptimalkan gambar saat diupload ke situs dan juga mengoptimalkan media library yang sudah ada. Ukuran gambar bisa dikecilkan tanpa mengorbankan kualitasnya.
- Optimus Image Optimizer – Plugin ini tidak akan menyita banyak space di situs Anda. Dengan plugin ini, hanya ukuran gambar saja yang direduksi tanpa membuat kualitas gambar menjadi buruk.
3. Atur Ulang Ukuran Gambar untuk Tampilan yang Optimal
Sebelum memulai optimasi, aturlah ukuran gambar terlebih dulu dengan benar dan tepat. Jangan langsung mengupload gambar berukuran besar yang ujung-ujungnya juga akan di-resize.
Atur dimensi sebelum gambar diupload. Dengan begini, Anda akan menguggah gambar berukuran lebih kecil dari awal.
Misalnya, Anda membutuhkan gambar berukuran 300×300 pixel, tapi yang diupload malah gambar 3000×3000 pixel. Tentu saja tema WordPress tidak bisa menampilkan gambar dengan sempurna.
Tak hanya penggunaan bandwidth saja yang meningkat, tetapi waktu loading gambar juga akan semakin lama.
Maka, cara terbaiknya adalah atur dimensi gambar yang dibutuhkan tema beserta ukuran gambar WordPress yang tepat. Setelah itu, insert ke tool optimasi dan upload gambar.
4. Crop Gambar dengan Rapi
WordPress memiliki image editor bawaan yang bisa digunakan untuk meng-crop gambar melalui dashboard.
Meskipun tool ini sangat berguna, kami sarankan agar Anda crop gambar terlebih dulu sebelum dioptimasi dan diunggah.
Jika menurut Anda ada beberapa gambar yang perlu di-crop agar situs bisa loading lebih cepat, maka hapuslah gambar terlebih dulu. Edit dan crop sebelum gambar di-reupload.
Mengedit gambar melalui dashboard sangat memungkinkan Anda untuk reload dan menyimpan versi yang sama berkali-kali. Anda tidak sadar jika cara ini memengaruhi server sehingga waktu loadingnya lebih lama dan juga penggunaan space di situs Anda semakin banyak.
5. Menaikkan SEO Gambar
Ternyata, optimasi gambar bisa memengaruhi peringkat pencarian terhadap situs dan gambar terkait.Dengan optimasi gambar, performa situs akan lebih cepat dan peringkatnya juga naik. Ada beberapa langkah yang harus Anda lakukan untuk menaikkan peringkat SEO pada gambar.
Optimasi Teks Judul Gambar
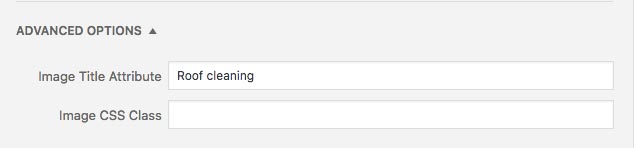
Teks judul gambar (image title text) muncul pada saat Anda menggerakkan kursos di sekitar gambar. Meskipun kurang berpengaruh terhadap peringkat SEO, cara ini bisa memberikan kenyamanan pada user saat menjelajahi situs Anda.Untuk mengganti teks judul gambar, buka post editor yang ada pada gambar yang dituju.
Gerakkan kursor sekitar gambar, lalu klik ikon pensil yang akan mengarahkan Anda ke opsi Edit.

Di jendela Advanced Options, terdapat kolom di mana Anda bisa mengetikkan atau mengganti judul gambar.

Atur ALT Tag
Alt text pada gambar merupakan sebuah indikator yang mendeskripsikan situs Anda pada Google.Jika ada banyak gambar yang diinsert ke konten, maka masukkanlah target keyword ke gambar pertama. Pada gambar selanjutnya, gunakan variasi keyword dan frasa deskripsi yang relevan.
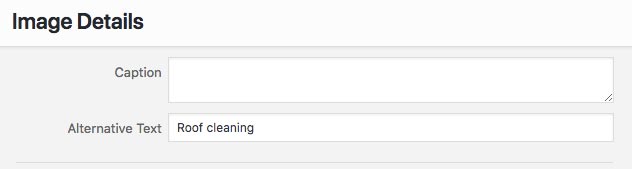
Untuk mengganti alt text gambar, buka visual editor dan arahkan kursor pada gambar. Setelah itu, klik ikon pensil yang akan mengarahkan Anda ke opsi Edit.

Cari box berlabel Alternative Text, kemudian ketikkan focus keyword Anda atau keyword lainnya yang terkait.
Gunakan Filename Gambar yang Tepat
Filename gambar sangat membantu dalam meningkatkan traffic pencarian gambar, yang tentu saja merupakan kabar baik bagi Anda.
Kombinasikan filename dengan target keyword atau setidaknya yang menjelaskan secara umum info mengenai gambar tersebut.
Sebelum upload gambar ke WordPress, pikirkan terlebih dulu nama yang tepat.
Jika filename nantinya tersusun lebih dari satu kata, gunakan tanda hubung untuk memisahkan kata per kata. Tanda penghubung ini akan dibaca Google sebagai spasi. Apabila lupa memasukkan tanda penghubung, maka Google tidak bisa membaca filename gambar.
Kesimpulan
Dengan mengikuti langkah-langkah di atas, proses optimasi gambar WordPress akan menjadi lebih mudah dan peringkat situs Anda di Google sudah pasti akan naik.Nikmati loading website yang lebih cepat, kepuasan para user setiap kali mengunjungi situs Anda, dan traffic serta ranking yang melonjak naik di Google dan mesin pencari lainnya.
Jika Anda ingin mengkompres gambar, gunakan berbagai tool dan kelola pengaturannya sampai Anda mendapatkan ukuran dan kualitas gambar yang seimbang. Jika tidak seimbang, misalnya ukuran gambar besar tapi loadingnya menjadi lambat, maka hal ini otomatis memengaruhi kecepatan loading dan pengalaman user saat mengakses situs Anda.
Apakah Anda pernah mengoptimasi gambar untuk menaikkan kecepatan loading dan performa website? Jangan ragu untuk membagikan pengalaman Anda melalui kolom komentar di bawah ini.
Komentar
Posting Komentar