Cara Menambahkan Google Maps di WordPress (dengan 3 Metode)

Untungnya, Anda diberi kemudahan oleh CMS yang paling banyak digunakan, yakni WordPress. Anda diperbolehkan untuk memasukkan Google Map ke WordPress. Di artikel ini, kami akan membahas caranya dengan menggunakan:
- Plugin Google Maps WordPress.
- Fitur embed Google Maps.
- Tema WordPress.
Isi
Mengapa Anda Harus Memasukkan Google Map ke WordPress?

Perlu Anda ketahui, menambahkan Google Map pada website bukan hanya sekadar menampilkan email toko fisik Anda. Dengan adanya peta, orang-orang yang ingin mengunjungi toko Anda dapat terbantu. Mereka akan langsung tahu nama jalan yang dituju, bangunan di dekat toko Anda, dan kendaraan atau angkutan seperti apa yang harus digunakan untuk menuju toko Anda.
Menentukan tipe map seperti apa yang harus ditambahkan ke website bisnis Anda memang tidaklah mudah. Beberapa owner hanya menyertakan screenshot peta yang diambil dari source online. Namun, Anda bisa melakukan lebih dari itu. Anda bisa mencari tahu cara menambahkan Google Map di WordPress yang bahkan dapat diakses dengan gratis.
Berikut kelebihan adanya Google Maps di WordPress Anda:
- Google Maps merupakan opsi yang interaktif. Pelanggan bisa menggeser-geser peta sampai mereka menemukan lokasi yang tepat.
- Google Maps dapat digunakan untuk menghighlight lokasi mana pun yang diinginkan, bahkan banyak lokasi sekaligus.
- Pelanggan bisa mengganti opsi dari map view menjadi street view sehingga mereka bisa melihat lokasi toko Anda yang aktual tanpa harus meninggalkan rumah.
- User bisa dengan cepat menghubungkan peta ke smartphone mereka. Mereka kemudian akan mendapatkan petunjuk dan arah untuk sampai ke toko fisik Anda.
Sayangnya, WordPress tidak memiliki fitur bawaan untuk memasukkan Google Map ke WordPress. Namun, jangan khawatir karena Anda bisa memanfaatkan plugin, tema, atau bahkan fitur resmi Google Maps.
Cara Memasang Google Map di WordPress (dengan 3 Metode)
Sampai di sini, Anda sudah tahu mengapa menambahkan Google Map pada website itu penting dan layak untuk dicoba. Melalui artikel ini, kami akan menjabarkan tiga cara menambahkan Google Map di WordPress. Kami akan mengawalinya dengan plugin, kemudian menambahkan maps secara manual, lalu memanfaatkan tema WordPress.1. Install Plugin Google Maps WordPress
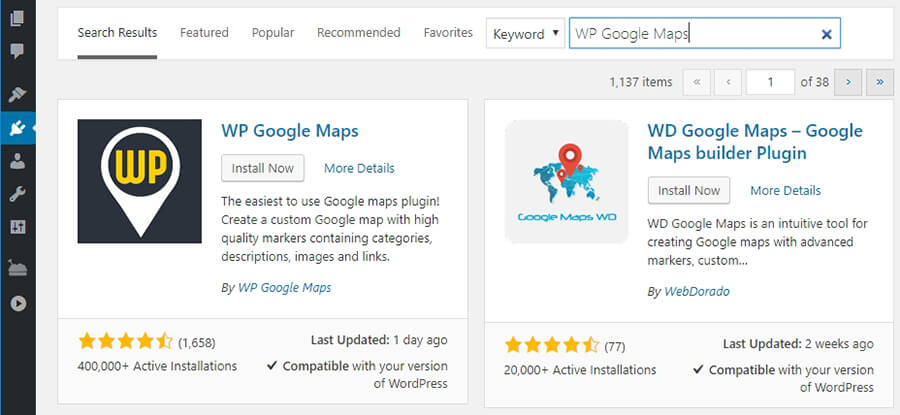
Google Maps merupakan fitur yang paling banyak digunakan di wesbite sehingga tidak mengherankan apabila tersedia berbagai opsi plugin Google Maps WordPress.Sebagai contoh, dengan WP Google Maps, Anda bisa menambahkan peta ke halaman tertentu menggunakan shortcode. Terlebih lagi, plugin ini juga memberikan opsi untuk memodifikasi map marker, memilih beberapa untuk diterapkan ke map, dan masih banyak lagi:

Berdasarkan pengalaman kami, WP Google Maps merupakan salah satu plugin terbaik karena tool ini mendukung fitur tingkat lanjut, misalnya kompatibel dengan berbagai plugin catching dan Content Delivery Network (CDN).
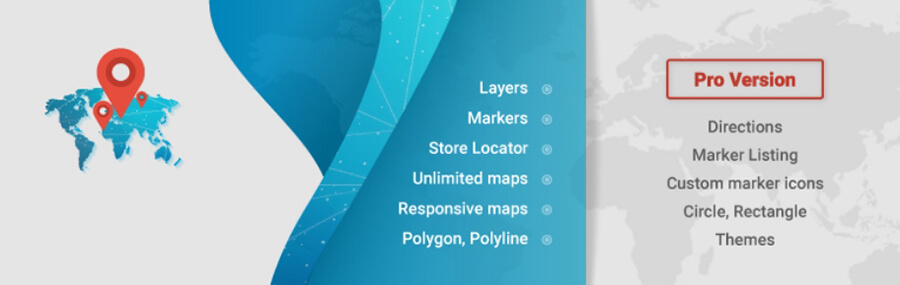
Namun, masih ada plugin lain yang bisa Anda manfaatkan, contohnya WD Google Maps. Plugin ini bisa diaktifkan untuk banyak marker, menghadirkan peta atau map yang mobile-friendly, dan menawarkan beberapa pengaturan kustomisasi:

Ketika peta baru ditambahkan menggunakan WD Google Maps, plugin tersebut akan menuntun Anda selama proses dengan builder yang intuitif, yang menyertakan fitur preview bawaan.
Anda juga bisa memanfaatkan Google Maps Widget sebagai plugin Google Maps WordPress alterntif. Plugin ini sangat mudah disetup, dan memungkinkan Anda untuk menambahkan maps seukuran thumbnail ke sidebar WordPress (atau footer), di mana pelanggan bisa memperbesar map atau peta dengan sekali klik:

Tool ini sangat berguna terutama bagi website dengan space atau ruang terbatas karena plugin ini bersifat widget yang bisa dipasang di mana saja.
Namun sebenarnya, kami lebih suka menambahkan peta berukuran penuh karena pastinya lebih mudah dilihat oleh para pelanggan. Selanjutnya, kami akan menjelaskan cara menggunakan plugin WP Google Maps.
Pertama-tama, masuk ke dashboard WordPress dan buka tab Plugins > Add New. Ketikkan WP Google Maps di kolom pencarian. Setelah plugin muncul di hasil pencarian, klik opsi Install Now:

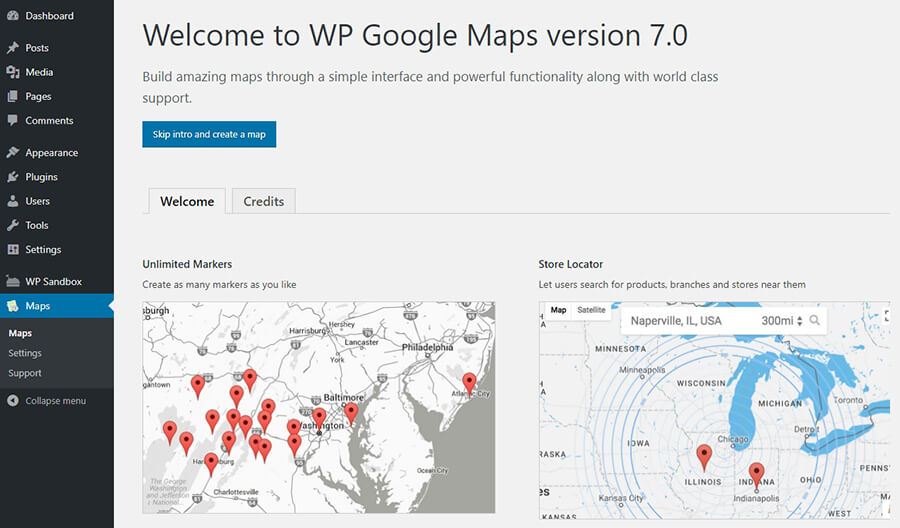
Aktifkan plugin. Beberapa saat kemudian tab baru Maps akan muncul di dashboard. Apabila Anda mengklik tab baru tersebut, maka plugin akan menampilkan halaman intro singkat. Sebaliknya, jika Anda mengklik opsi Skip intro and create a map, maka Anda akan diarahkan ke:

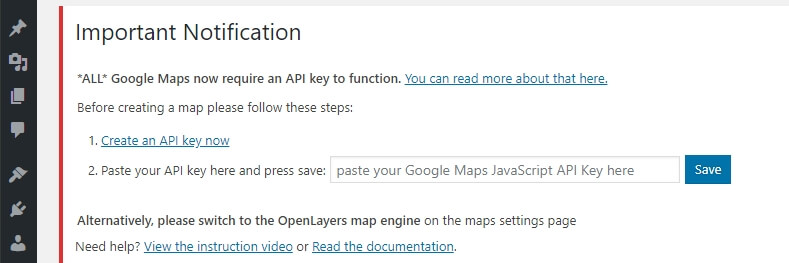
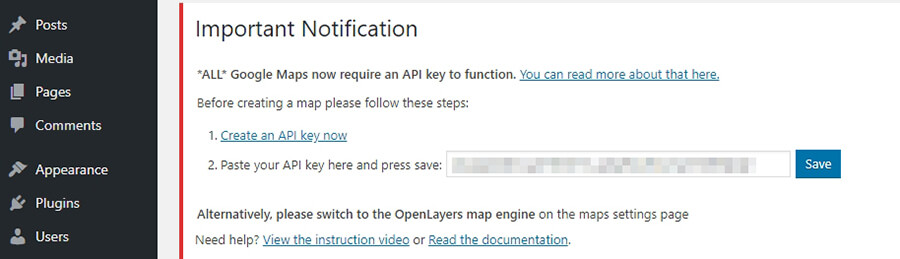
Di halaman selanjutnya, plugin akan menampilkan informasi atau notifikasi bahwa plugin baru bisa berfungsi jika Google API key tersedia. Untuk mendapatkan Google API key, klik link Create an API key now:

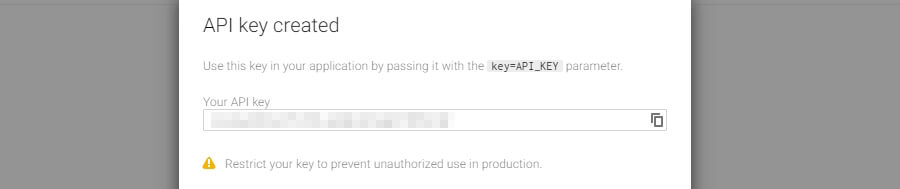
Google akan meminta persetujuan Anda sebelum Anda memulai membuat aplikasi dan mendapatkan API key. Jika Anda setuju, Google akan setup proyek baru untuk Anda, dan Anda bisa segera membuat API key:

Pada screenshot di atas, API key milik kami disembunyikan karena memang seharusnya Anda pun jangan pernah membagikan API key Anda ke pengguna lain. API key langsung terhubung ke akun Anda dan pastinya Anda tidak ingin orang atau pengguna lain mengutak-atik akun Anda. Buatlah API key dari kombinasi huruf dan angka. Setelah itu, kembali ke dashboard dan paste API key ke kolom atau area yang ‘diperintahkan’ oleh plugin:

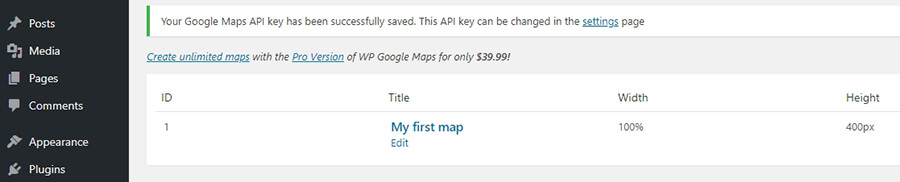
Pesan yang menyatakan bahwa API key berhasil dimasukkan akan muncul. Inilah saatnya bagi Anda untuk mengerjakan map atau peta pertama di situs.

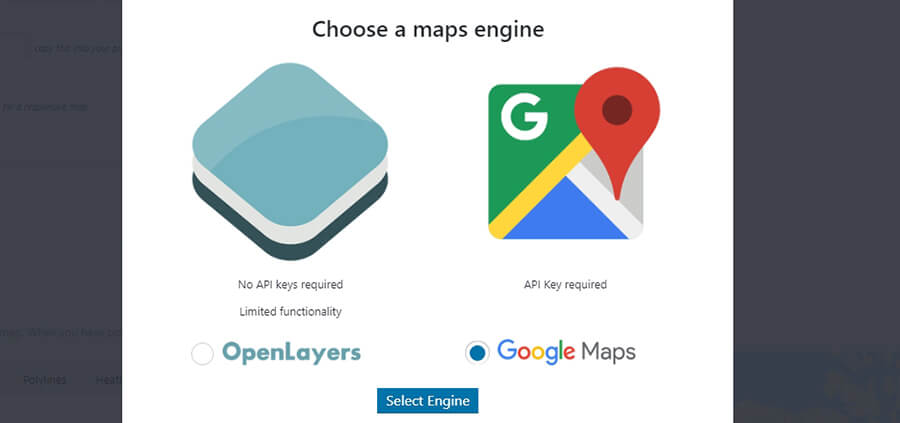
Pada screenshot di atas, Anda bisa lihat kalau plugin, tanpa persetujuan Anda, setup test map untuk Anda yang mana bisa diedit dan digunakan nantinya di website. Untuk mengelola test map, klik opsi Edit yang berada di bawah nama peta. Plugin kemudian akan meminta Anda untuk memilih platform mana yang membutuhkan Google Maps. Pilih opsi Google Maps:

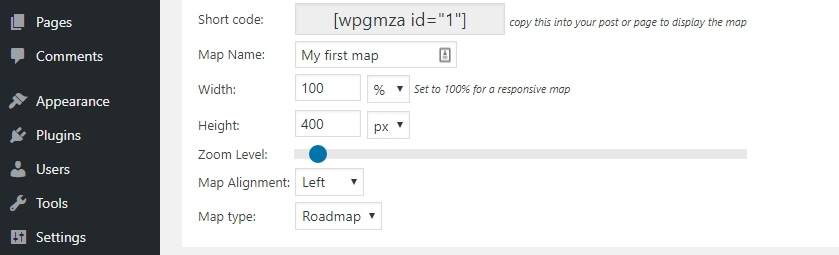
Hal paling pertama yang harus dilakukan adalah membuat nama untuk peta online Anda. Setelah itu, ubah panjang dan lebar peta. Jika lebar peta diatur ke default, yakni 100%, maka secara otomatis peta yang baru dibuat tersebut akan mengikut resolusi situs Anda. Karena itulah, opsi default ini bisa menjadi pilihan terbaik:

Tersedia juga opsi untuk memodifikasi level zoom awal peta serta menentukan tipe layout yang sebaiknya ditampilkan peta. Sebagai contoh, Anda bisa menggunakan classic roadmaps (peta jalan) atau terrain maps (peta wilayah). Hampir sebagian besar website bisnis memilih tipe classic roadmaps untuk peta online mereka karena dianggap berguna bagi para pelanggan.
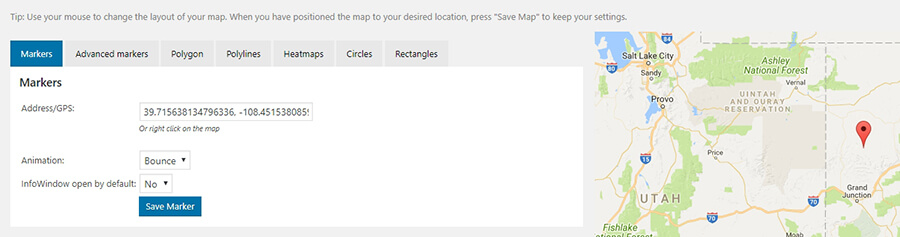
Scroll ke bawah sampai Anda menemukan Markers. Di area ini, Anda bisa menentukan lokasi khusus yang ingin ditampilkan di peta. Caranya adalah dengan memasukkan atau menambahkan koordinat GPS lokasi tersebut. Bahkan Anda juga bisa menggeser peta ke kanan, dan klik kanan di lokasi mana saja yang ingin Anda tandai:

Di bawah pengaturan Address/GPS marker, terdapat opsi untuk menambahkan animasi sederhana ke map. Misalnya, Anda bisa menambahkan animasi bounce ke marker pada saat map sedang loading. Tentu saja modifikasi ini akan membuat peta online Anda terlihat lebih menarik. Bahkan Anda pun dapat mengonfigurasikan Google Map untuk menampilkan pop-up box di samping marker yang akan menunjukkan alamat lengkap.
Jika semuanya sudah selesai, klik opsi Save Marker dan halaman akan reload. Setelah itu, klik opsi Save Map yang ada di tengah-tengah layar. Plugin akan menyimpan semua perubahan yang dilakukan.
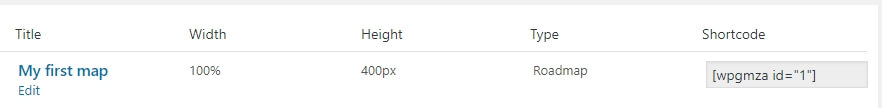
Dengan plugin ini, Anda bisa embed Google Maps WordPress yang dibuatnya. Caranya, paste shortcode Google Maps di mana saja di situs Anda. Shortcode tersebut tersimpan di tab Maps pada dashboard, tepat di sebelah kanan masing-masing entry:

Selesai! Anda baru saja memasukkan Google Map ke WordPress. Dengan plugin ini (atau plugin serupa lainnya), Anda bisa membuat sebanyak mungkin map yang diinginkan.
2. Menggunakan Fitur Embed Google Maps
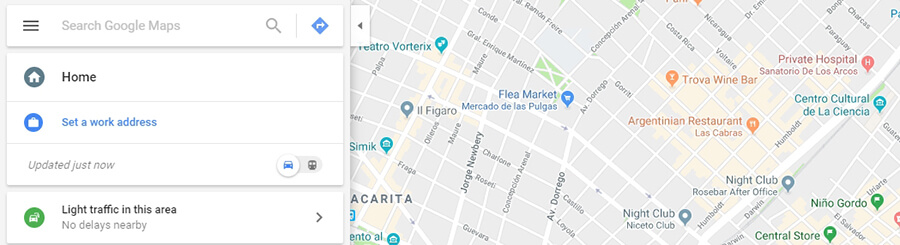
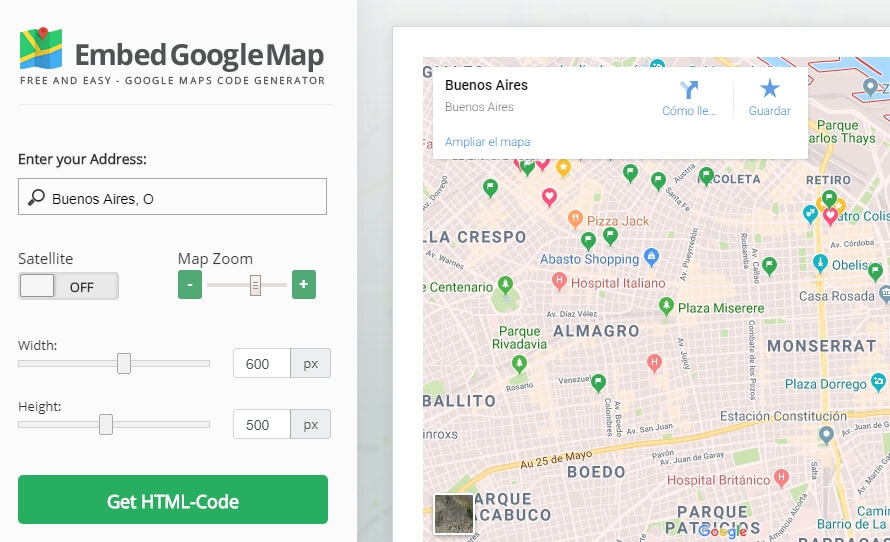
Jika Anda tidak ingin menggunakan plugin untuk menambahkan Google Map pada website WordPress, maka Anda bisa memilih opsi lainnya, yakni cara manual. Ada beberapa fitur embed bawaan yang bisa Anda manfaatkan untuk mengaktifkan Google Maps di WordPress. Hanya saja, ada cara yang lebih mudah, yaitu memanfaatkan layanan yang memungkinkan Anda untuk membuat kode embed untuk Google Maps.Contohnya adalah Embed Google Map. Fitur ini memberikan Anda kesempatan untuk mencari alamat dengan menggunakan software antarmuka default Google Maps. Di samping itu, Anda juga bisa mengatur ukuran dan level zoom map sesuai kebutuhan:

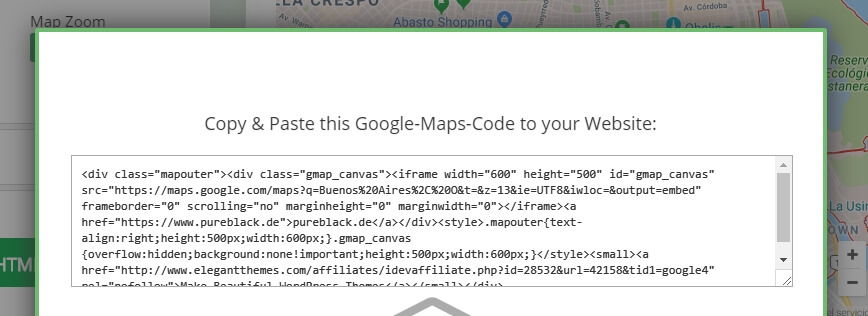
Setelah mengonfigurasi pengaturan, klik opsi Get HTML-Code dan situs akan memunculkan HTML code snippet untuk ditambahkan ke website.

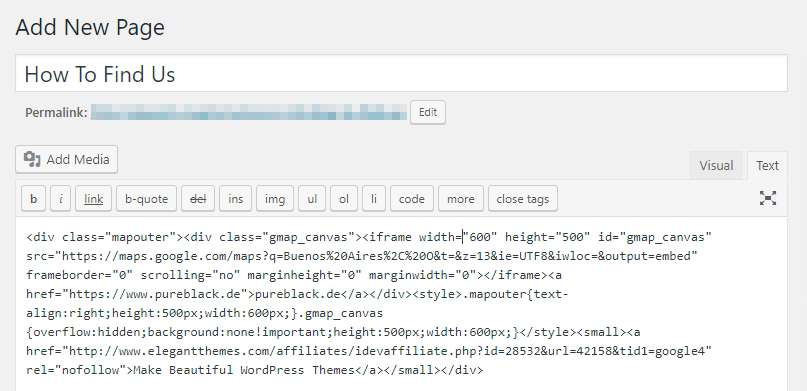
Salinkode tersebut, kemudian kembali ke dashboard WordPress. Buka editor untuk halaman yang ingin Anda tambahkan Google Map. Pilih tab Text yang kompatibel dengan kode HTML:

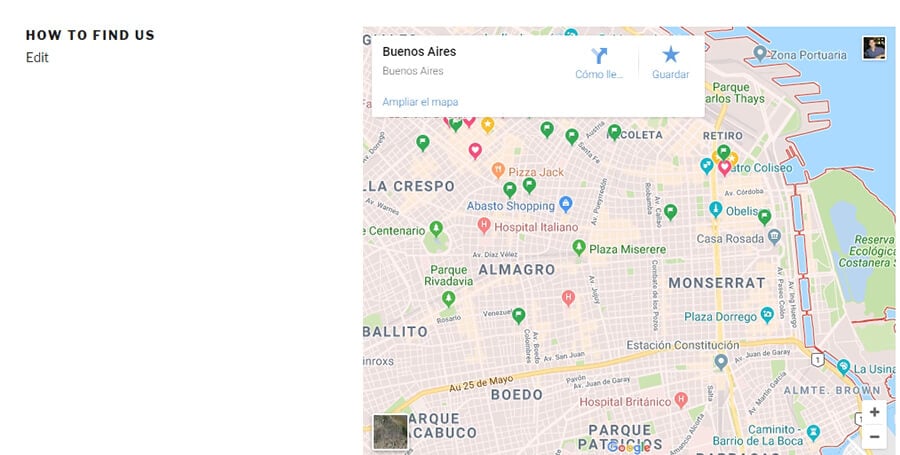
Paste kode di mana pun Anda ingin menampilkan map. Simpan perubahan yang dilakukan dan lihat halaman front end yang memuat Google Maps:

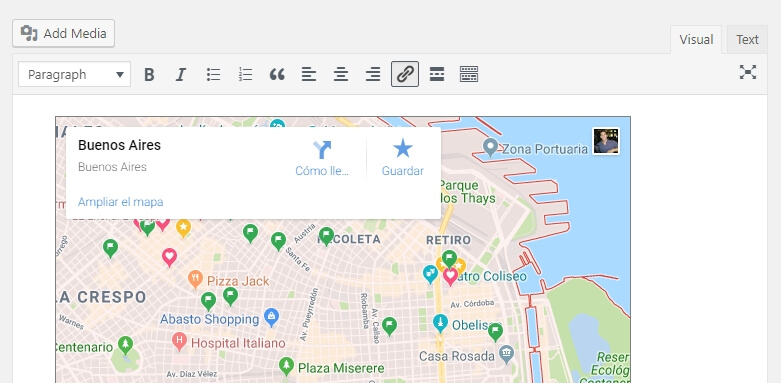
Sayangnya, fitur embed ini memiliki kelemahan. Anda harus membuat kode embed baru untuk setiap map yang ditambahkan ke website. Namun, ada kelebihannya juga, yakni setelah map ditambahkan via HTML, Anda bisa melihatnya melalui tab Visual editor:

Dengan fitur ini, Anda bisa tetap mengelola dan mengatur halaman tanpa harus melakukan semuanya dengan editor Text.
3. Cara Menambahkan Peta di WordPress Menggunakan Tema
Google Maps WordPress sangat populer dan banyak digunakan oleh orang-orang dari berbagai kalangan. Saking populernya, beberapa tema bahkan memungkinkan Anda untuk menambahkan Google Maps ke situs menggunakan fungsionalitas bawaan. Ini berarti hanya dengan menginstall tema yang tepat dan sesuai, Anda tidak perlu lagi mengaktifkan plugin atau menambahkan kode HTML ke situs.Akan tetapi, memilih tema yang kompatibel dengan fitur ini membutuhkan waktu yang tak singkat. Terkadang, hanya tema premium-lah yang menawarkan fitur Google Maps. Alhasil, Anda harus menyiapkan sejumlah rupiah untuk membeli tema premium. Namun, jika Anda membeli tema premium, maka Anda tidak bisa membeli temanya saja karena tool tersebut men-support Google Maps WordPress.
Kalau sampai pada titik ini Anda masih bingung harus melakukan apa, ada baiknya Anda memilih tema WordPress multipurpose terlebih dulu. Tema ini menawarkan banyak fitur yang bisa Anda gunakan untuk membuat situs apa pun.
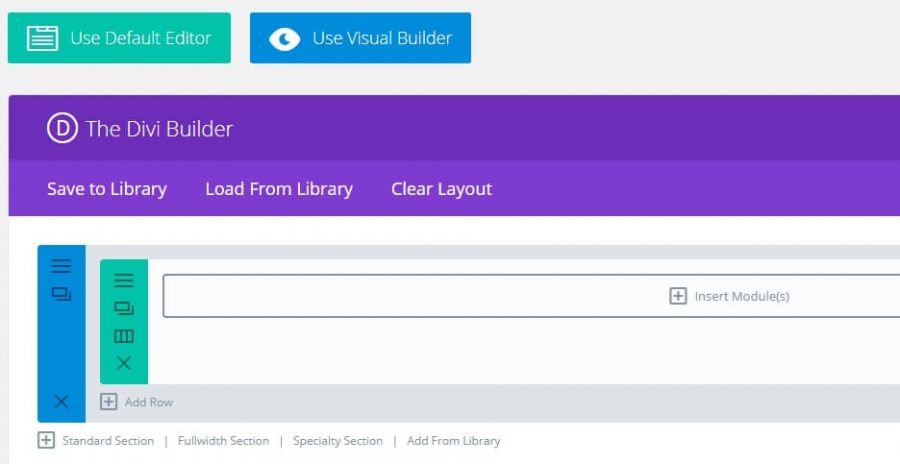
Salah satu tema multipurpose adalah Divi. Tema ini menawarkan sejumlah kelebihan, termasuk builder bawaan untuk halaman visual:

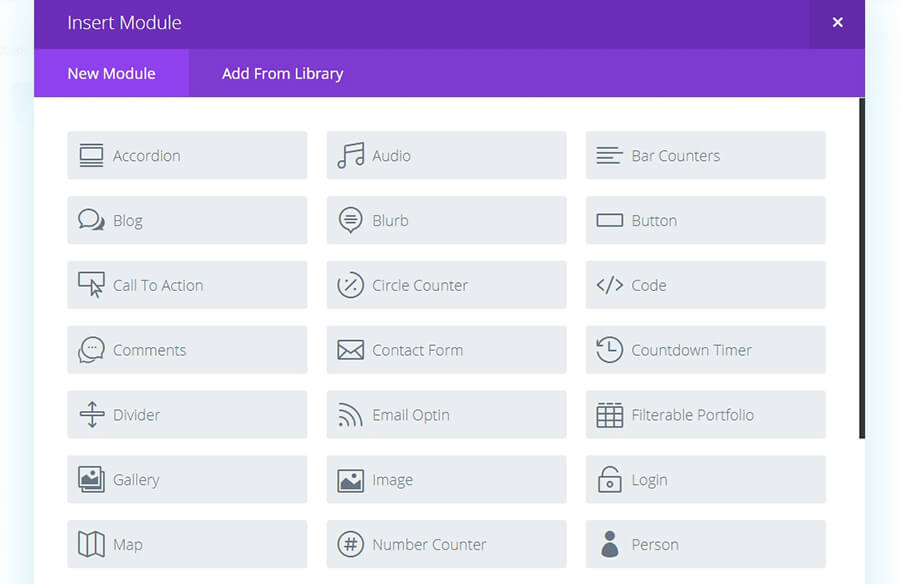
Pada saat Anda membuat halaman dengan menggunakan Divi Builder, Anda bisa membagi halaman tersebut dengan memanfaatkan baris dan kolom. Lalu, tambahkan modul spesifik di hasil pencarian:

Jika screenshot di atas dilihat dengan saksama, Anda pasti akan menyadari bahwa ada salah satu module yang dinamai Map. Klik module tersebut, dan tema akan meminta Anda untuk memasukkan Google API key. Apabila belum ada API key, Anda bisa kembali ke langkah paling pertama di mana kami membahas cara membuat API key.
Setelah API key dimasukkan, pilih posisi tempat diletakannya map Anda, dan tambahkan sebanyak mungkin marker:

Contoh tema lainnya yang mensupport Google Maps WordPress adalah Travelmatic, Estato, dan Reales WP. Ketiga tema ini sangat populer di antara tema travel dan real estate lainnya. Masih banyak tema yang menawarkan fitur Google Maps WordPress jika Anda meluangkan waktu untuk mencarinya.
Kesimpulan
Cara terbaik dan termudah dalam membagikan alamat toko fisik Anda ke para pelanggan adalah dengan memasukkan Google Map ke WordPress. Google Maps merupakan peta online yang sangat interaktif. Map ini memungkinkan siapa pun bisa mencari dan menemukan suatu alamat dari mana pun mereka berada. Di samping itu, cara menambahkan Google Map di WordPress juga terbilang sederhana.Apakah Anda memiliki pertanyaan terkait cara memasang Google Map di WordPress? Tinggalkan saja pertanyaan Anda pada kolom komentar di bawah ini!
Komentar
Posting Komentar